
Barrierefreie Websites für öffentliche Einrichtungen: Über den Umgang mit WCAG 2.2 und BITV 2.0
Jetzt gilt's: Das Barrierefreiheitsstärkungsgesetz (BFSG) ist vor wenigen Tagen in Kraft getreten und regelt die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen im deutschen Recht.
In unserem Fall betrifft das gerade akut die Umsetzung und Gestaltung von Websites, die durch die Barrierefreiheitsstandards WCAG 2.2 sowie BITV 2.0 (für öffentliche Einrichtungen) vorgegeben werden. Aber auch andere Bereiche wie Ausstellungen und zu veröffentlichende PDFs. Mit den verschiedenen Regelungen haben wir uns in den letzten Jahren vertraut gemacht und immer wieder festgestellt, dass die Vorgaben nicht bedeuten, dass Kreative und ästhetische Gestaltung hinten angestellt werden muss.
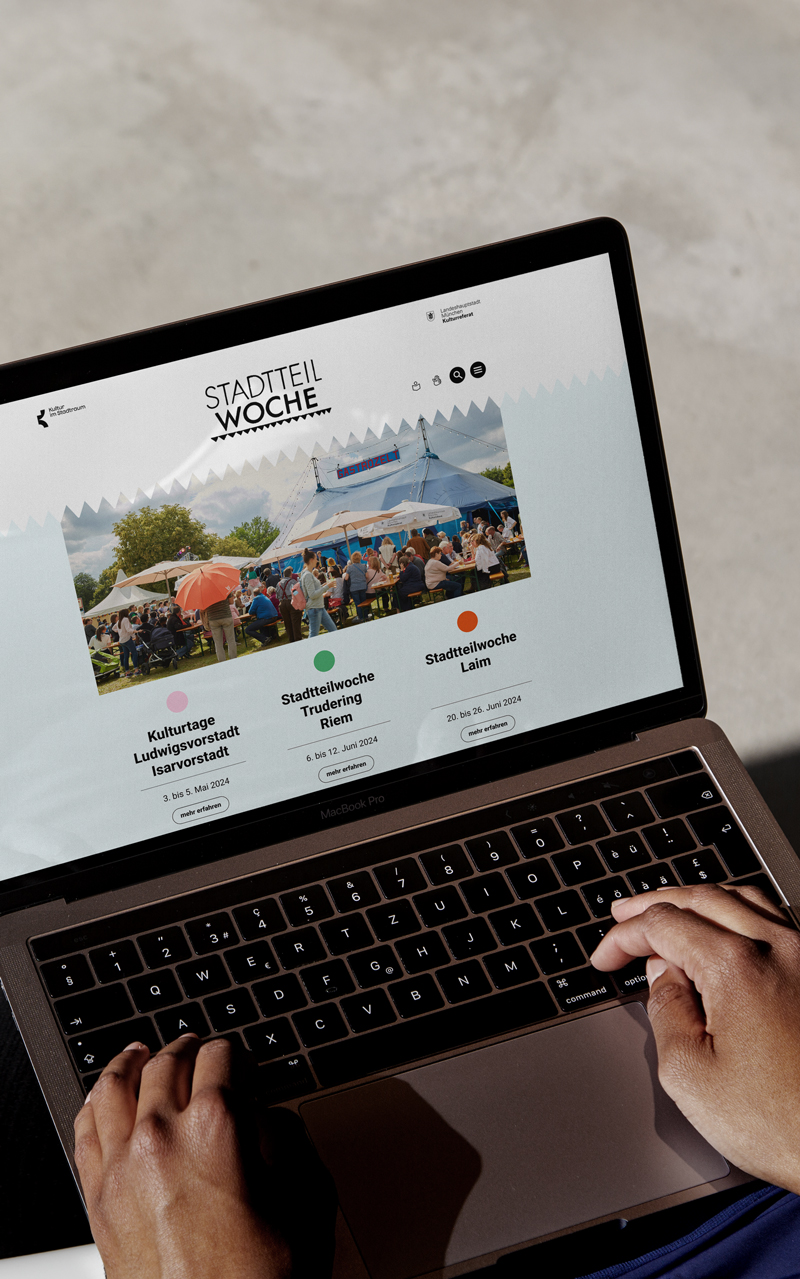
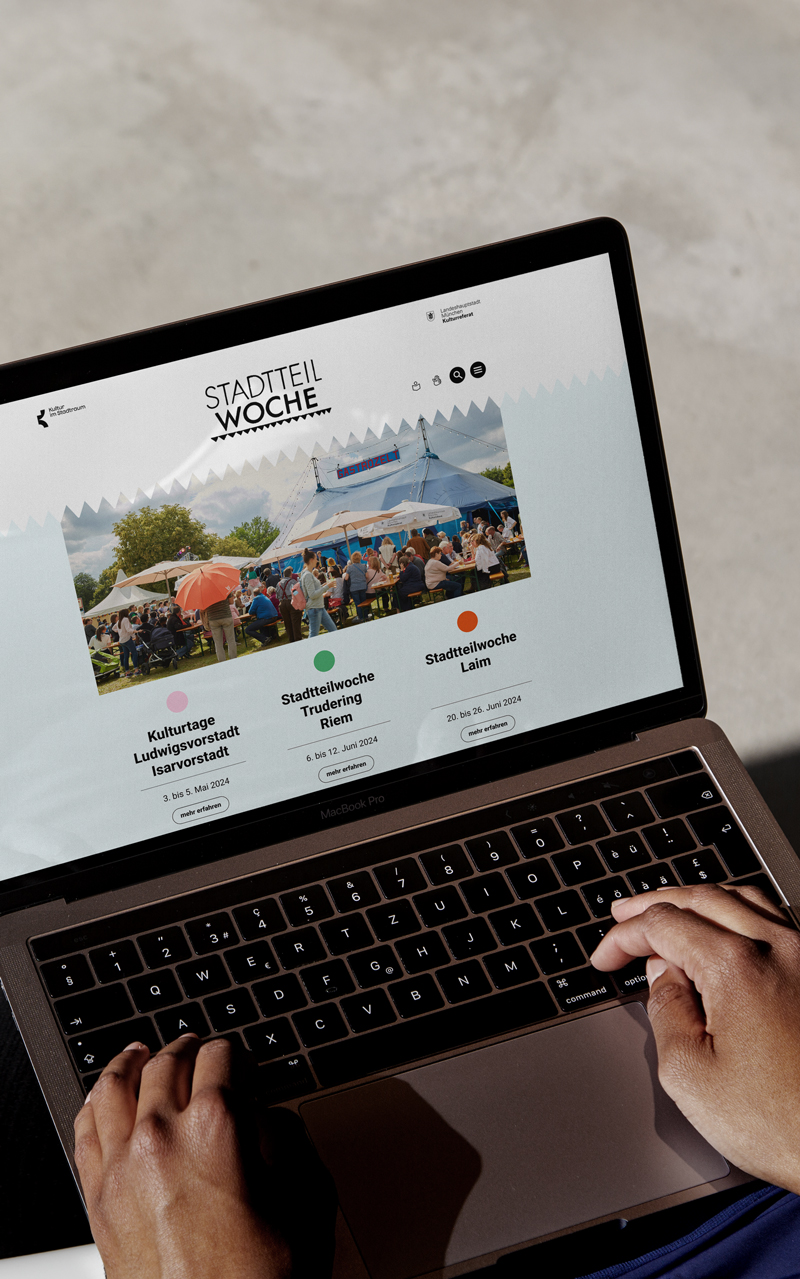
So freuen wir uns gerade sehr über den Launch der Stadtteilwochen München, die als Angebot der Landeshauptstadt München die höchsten Standards in Sachen Barrierefreiheit erfüllt. Und dabei nicht an kreativer und zielgruppengerechter Kommunikation spart!
Barrierefreie Websites für öffentliche Einrichtungen: Über den Umgang mit WCAG 2.2 und BITV 2.0

Jetzt gilt's: Das Barrierefreiheitsstärkungsgesetz (BFSG) ist vor wenigen Tagen in Kraft getreten und regelt die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen im deutschen Recht.
In unserem Fall betrifft das gerade akut die Umsetzung und Gestaltung von Websites, die durch die Barrierefreiheitsstandards WCAG 2.2 sowie BITV 2.0 (für öffentliche Einrichtungen) vorgegeben werden. Aber auch andere Bereiche wie Ausstellungen und zu veröffentlichende PDFs. Mit den verschiedenen Regelungen haben wir uns in den letzten Jahren vertraut gemacht und immer wieder festgestellt, dass die Vorgaben nicht bedeuten, dass Kreative und ästhetische Gestaltung hinten angestellt werden muss.
So freuen wir uns gerade sehr über den Launch der Stadtteilwochen München, die als Angebot der Landeshauptstadt München die höchsten Standards in Sachen Barrierefreiheit erfüllt. Und dabei nicht an kreativer und zielgruppengerechter Kommunikation spart!
Aus unserer Erfahrung mit barrierefreier Gestaltung, ob Websites, PDFs oder Ausstellungen, haben wir ein Grundprinzip etabliert, das uns im Gestaltungsprozess zuverlässig dabei hilft, die barrierefreie Umsetzung immer im Blick zu behalten:
Verhindert die Gestaltung, Struktur oder Funktionalität, dass eine Person, die nicht so gut sehen, hören, eine Maus bedienen oder komplexe Sätze verstehen kann, die gleichen Informationen bekommt wie jemand ohne Einschränkungen? Wenn ja, finden wir eine andere Lösung.
Die wichtigsten Punkte, die wir bei der Gestaltung von Websites immer berücksichtigen.
Unsere Checkliste für barrierefreie Websites
Struktur
Die Seite muss klar aufgebaut sein und sich einfach verstehen lassen. Es ist auch wichtig, dass die Headline-Hierarchien richtig hinterlegt sind, damit sich auch Screenreader einwandfrei zurechtfinden.
Funktionalität
Alle Elemente der Seite müssen auch per Tastatur ansteuerbar und bedienbar sein. Das heißt, bei Elementen, die zum Scrollen oder Tippen gedacht sind, sind oft zusätzliche Buttons nötig, mit denen sich das gleiche Ergebnis erzielen lässt.
Gebärden- und Leichte Sprache
Kommunikationshilfen müssen leicht auf der Seite zu finden sein. Nicht jede Unterseite der Website muss vollständig übersetzt sein, aber es sollte ein grundsätzlicher Überblick über den Aufbau und den Zweck der Seite sowie über das beworbene Angebot gegeben werden.
Farben
Bunt ist erlaubt! Allerdings ist unbedingt auf ausreichenden Kontrast zu achten und mögliche Rot-Grün-Sehschwächen zu berücksichtigen. Informationen (dazu zählen u. a. die Markierung interaktiver Flächen oder Hervorhebungen in Texten) dürfen außerdem nicht ausschließlich über die Farbe kommuniziert werden, es sei denn, der Kontrast erfüllt den vordefinierten Wert. Zur Kontrolle nutzen wir diesen Contrast Checker.
Schriften
Tatsächlich gibt es keine eindeutige, universell gültige wissenschaftliche Empfehlung dazu, ob sich Serifen- oder serifenlose Schriften besser für die barrierefreie Kommunikation eignen. Bei der Auswahl ist aber in jedem Fall auf eine gute Lesbarkeit zu achten. Der Schriftgrad ist auf mindestens 18 px bei normalen Schnitten und mindestens 14 px bei Bold-Schnitten festgelegt.
Nice to meet you
Work with us