
Accessible websites for public institutions: Navigating WCAG 2.2 and BITV 2.0
Accessible web design can be surprisingly fun. And we’re not just talking about the design process itself, but also the final result. Admittedly, when you first wade through all the regulations and requirements, it might seem like the dream of creating a modern, custom-designed site is slipping away. But if you stick to a few basic principles, you'll find there's more creative freedom left than you might expect.
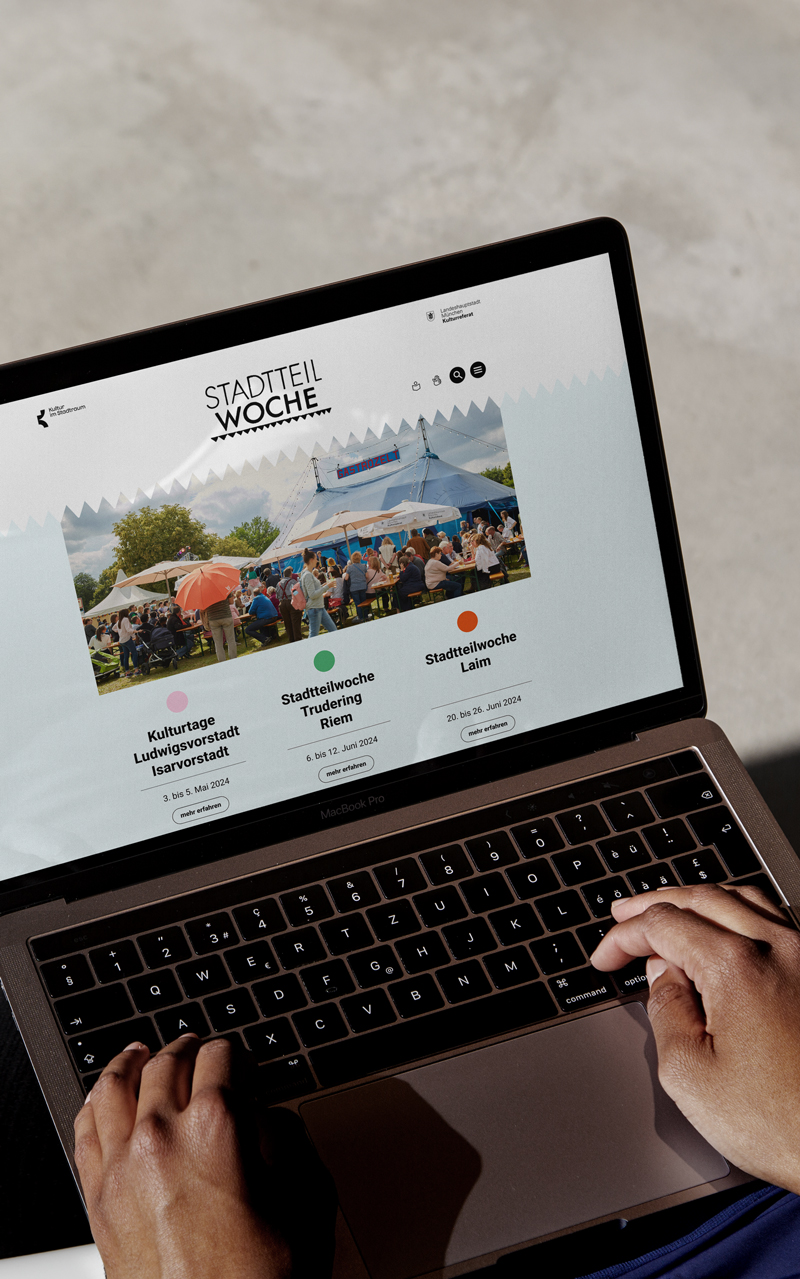
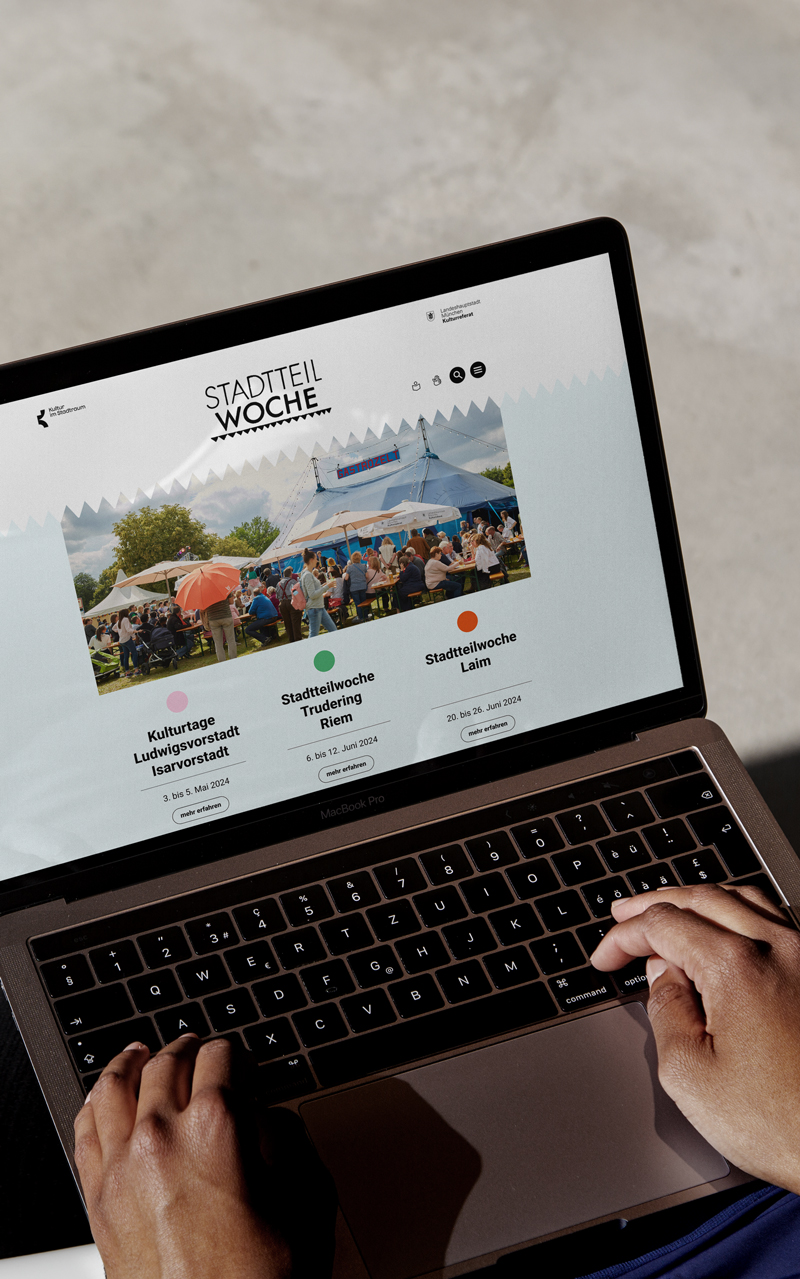
We were reminded of this recently while working on the website for the Stadtteilwochen (District Weeks). Since it’s an initiative by the City of Munich, and therefore part of public administration, it needs to comply with WCAG 2.2 Level AAA and BITV 2.0 standards. And yes, that sounds like a lot. But after thorough research and exploration of the guidelines, we arrived at a solution that meets the requirementsand makes both the client and us happy.
Accessible websites for public institutions: Navigating WCAG 2.2 and BITV 2.0

Accessible web design can be surprisingly fun. And we’re not just talking about the design process itself, but also the final result. Admittedly, when you first wade through all the regulations and requirements, it might seem like the dream of creating a modern, custom-designed site is slipping away. But if you stick to a few basic principles, you'll find there's more creative freedom left than you might expect.
We were reminded of this recently while working on the website for the Stadtteilwochen (District Weeks). Since it’s an initiative by the City of Munich, and therefore part of public administration, it needs to comply with WCAG 2.2 Level AAA and BITV 2.0 standards. And yes, that sounds like a lot. But after thorough research and exploration of the guidelines, we arrived at a solution that meets the requirementsand makes both the client and us happy.
This simple trick helped us keep accessibility front and center during the design process.
Because at its core, it's about ensuring that people with physical or cognitive impairments have the same access to information. So with every design decision, you should ask yourself: Does the design, structure, or functionality of my site prevent someone who has difficulty seeing, hearing, using a mouse, or understanding complex sentences from accessing the same information as someone without those limitations? If the answer is yes, it’s time to find a better solution.
The key points we always keep in mind when designing websites.
Our Checklist for Accessible Websites
Structure
The page needs a clear structure and must be easy to understand. It’s also important that headline hierarchies are correctly implemented so that screen readers can navigate the content without issues.
Functionality
All elements on the page must be operable via keyboard. That means: for components designed primarily for scrolling, swiping, or tapping, you often need to add extra buttons or controls that achieve the same result, without relying on a mouse or touch input. Accessibility means offering real alternatives, not just assuming that everyone interacts with content the same way.
Sign Language and Easy Language
Communication aids must be easy to find on the site. Not every subpage needs to be fully translated, but there should be a basic overview of the site’s structure, its purpose, and the services or offerings being promoted.
Colours
Color is welcome! However, it's essential to ensure sufficient contrast and to take potential red-green color blindness into account. Information, such as the marking of interactive areas or text highlights, must not be conveyed by colour alone, unless the contrast meets the required threshold. To verify this, we use the Contrast Checker.
Fonts
In fact, there is no clear, universally accepted scientific recommendation on whether serif or sans-serif fonts are better suited for accessible communication. However, legibility should always be the top priority when choosing a typeface. Font size should be set to at least 18 px for regular weights and at least 14 px for bold weights.
Nice to meet you
Work with us